SweetieTestBrowser: A simple browser for the ages
My recent adventures with a job search led me to Kagi Inc. where I was asked to create a simple web browser that worked on macOS 10.14+ and had the Compact Tabs functionality similar to (but different) Safari 15. Although I couldn’t land the job (couldn’t animate the tabs properly), I hope this example project gives people an opportunity to learn about UI development on macOS from my experience.
Link to the project repository: https://github.com/technusm1/SweetieTestBrowser
Why the name?
I was watching The Big Bang Theory on TV at the time. “Sweetie” was the first word I heard at the time I got my assignment. The rest is “TestBrowser”.
Understanding the requirements
- macOS 10.14 has neither Catalyst nor SwiftUI, we’re stuck with AppKit.
- Using 3rd party frameworks / library is allowed, but frowned upon. To use one, you must have a good reason.
- Here’s the what the result is expected to look like: https://orionfeedback.org/d/92-compact-tabs/82

- After the first of my 3 rejections, I found out about some new requirements (and this is why its important to ask exhaustive questions before you get to UI development, luckily it was a small change):
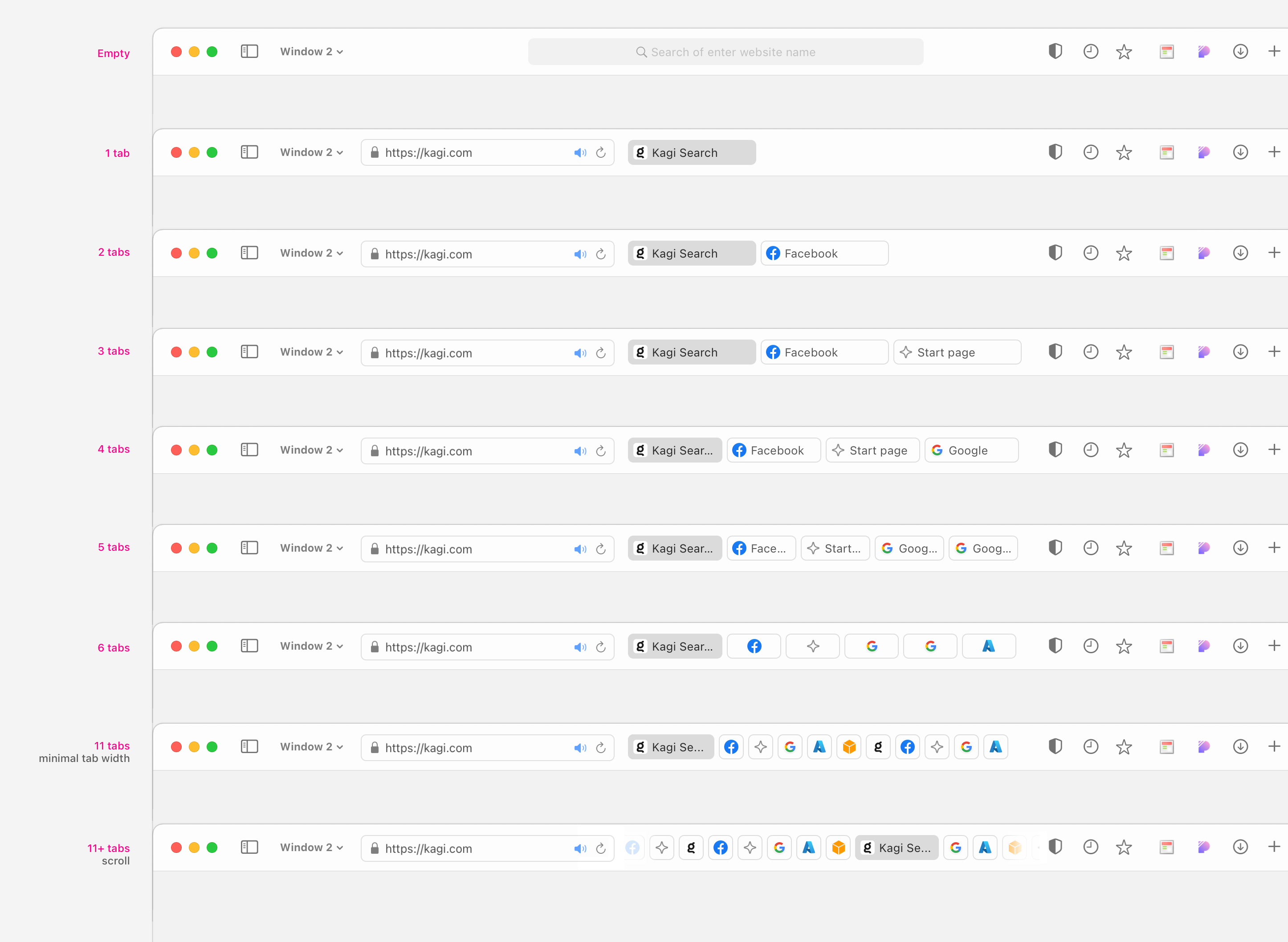
- Min width of a tab = 32px approx. and max width = 130px approx - Tab will show favicon when width is ≤ 72px approx
- A selected tab can’t go less then 120px approx
- Location bar should not go less then 120px approx - Location bar will keep using 340px width approx until available width for tabs is grater than or equal-to location bar width
- Scroll will appear when “Available width” < (“Selected tab width” + “other tabs with min width” + “tab spacing between all tabs”)
Features
The features listed below were created from scratch over a period of 16 days. I would love to work on a proper browser someday, but for now, this is what it is:
- Tab support: Open links in tabs via context menu, Cmd + click to open a background tab.
- Compact tabs as given in spec.
-
target=_blankhyperlinks supported. - File selection and upload supported.
- Toolbar customization supported. Head-spinner, that one.
- Offline content supported.
- Multi-window support, including dragging and dropping a tab within the window or from one window to another.
- Tab drag-and-drop (bit patchy)
- Fav icon support via FavIconFinder (used a third-party library here, since all it does is fetching Favicons
 )
)